UEを学ぶ「UIの表示_1_UMGを使っていろいろ置いてみる」
UMGの埋め込みについて学んでいく
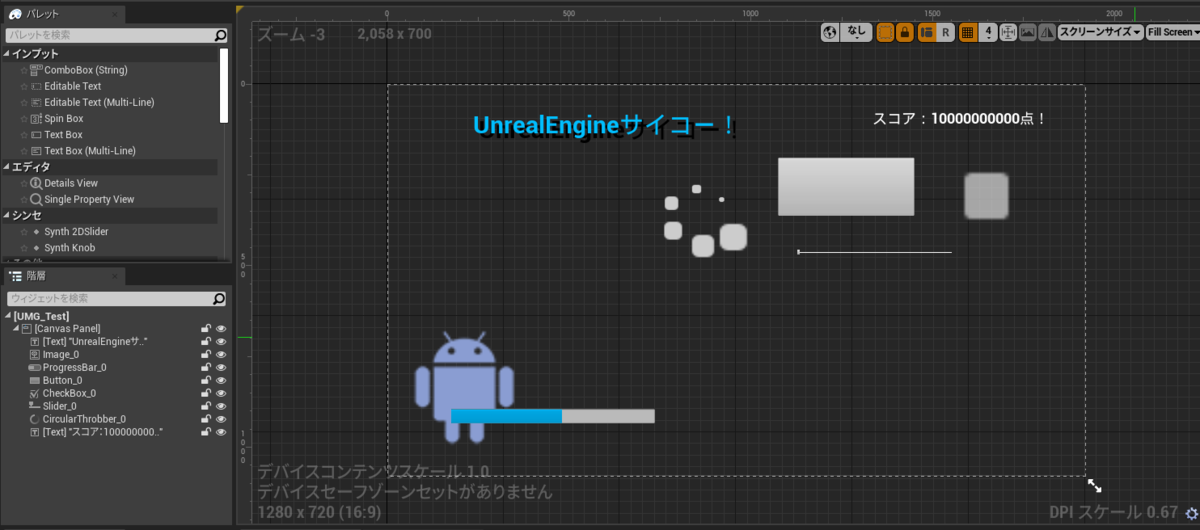
◆ウィジェットを配置して、UIを表示する
ウィジェットの機能を使って、いろいろUIを配置してみる。

使ったUIは以下の通り
・Text…「UnrealEngineサイコー!」と表示している部分。
文字色を変えたり、影を付けたり、フォントを変えたりする。
・Image…Androidっぽいアイコンを表示している部分。UIの画像を配置できる
・ProgressBar…Androidっぽいアイコンの下にあるエネルギーバー
・Button…長方形のブロックのような部分
・CheckBox…長方形の右にあるブロック。クリックすることでチェック状態にできる
基本サイズは小さいので、ImageSizeを変えることで大きくしている
・Slider…長方形下にある棒状のUI。つまみを動かして操作をするメニュー
・CircularThrobber…ぐるぐる回るローディングっぽい演出
・ComboBox...プルダウンで項目を選ぶメニューUI。詳細は以下を参考
また、パーツ同士は重ね合わせることが可能。
Button上にTextを配置することで、文字を表示したりできる。

次回は、これらUIに対して
グラフでふるまいを設定していく。